グーテンベルクに移行した方が良いと聞きましたが、機能とかよくわからないし、なんか使いづらいしどうなんでしょう?
 青山
青山グーテンベルクは慣れてしまえば非常に使いやすいので、早いタイミングで移行した方が良いですよ。
WordPressブロックエディタ(Gutenberg)の更新方法

この記事ではWordPressのエディタであるGutenberg(グーテンベルク)について解説していきます。
ブロックエディタでの記事更新に加えて、SEO対策についても解説するので要チェックです。
WordPressブロックエディタ(Gutenberg)とは
Gutenberg(グーテンベルク)は、クラシックエディタに代わる新しいエディタとしてリリースされました。
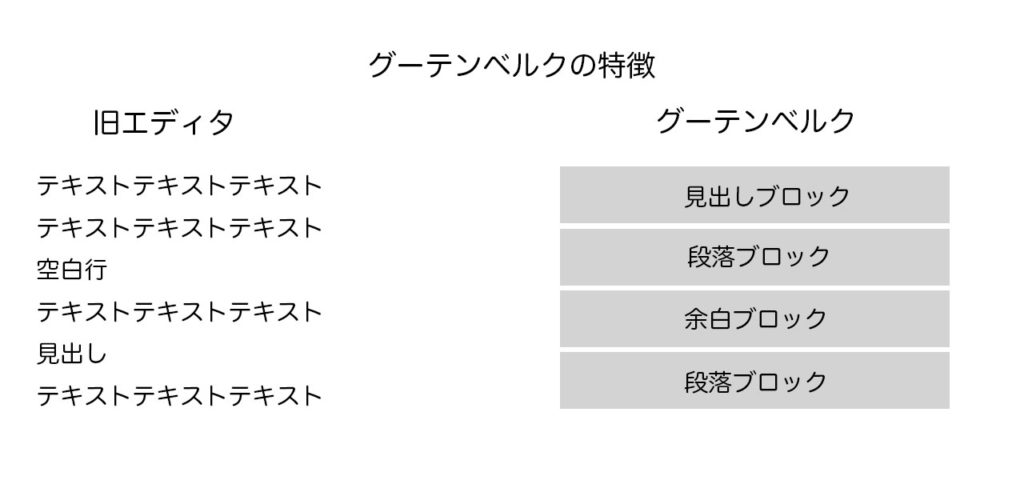
Gutenberg(グーテンベルク)の特徴は、ブロックエディタと呼ばれることからもわかるように、ブロック単位で要素を配置していく点です。

- クラシックエディタ→Wordソフトのようにテキストがメイン。
- ブロックエディタ→全ての要素がブロックという一つのかたまりとして存在する。

上の画像はグーテンベルクのエディタ画像です。+のボタンを押すとブロックが追加できます。
はじめはめちゃくちゃ使いづらかった
今はGutenberg(グーテンベルク)しか使っていませんが、Gutenberg(グーテンベルク)が出てきた当初は、「なんて使いづらいものを出してくれたんだ」と思いました。
ぶっちゃけブロガーのように文章の中身で勝負する人たちにとっては、Wordソフトのようにスラスラと文章を書いていけるクラシックエディタの方が相性が良いです。今でもそう思っています。
ですが私がクラシックエディタに移行した理由は次の理由からです。
- クラシックエディタのサポートが終了すると言われていたから。
- グーテンベルクでの記事更新が楽しかったから。
2021年1月時点で、まだクラシックエディタを使うことはできますが、Gutenberg(グーテンベルク)対応テーマでクラシックエディタを使用するには、クラシックエディタ用のプラグインが必要になります。
また、クラシックエディタプラグインのサポートですが、当初は「2021年末にサポートが終了する」と言われていました。
この記事を書くにあたってクラシックエディタプラグインの公式を確認したのですが、以下のように書いてありました。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
https://ja.wordpress.org/plugins/classic-editor/
これはどう解釈すればいいんですかね。
まぁサポートはどうあれ、
私は基本的には新しいものに適応していくべきだと考えています。
たしかに新しいものには失敗が付き物です。慣れない間はうまくいかないことが多くてイライラすることもあるかもしれません。ですが新しい物を受け入れられない人たちは、新しい世代に淘汰(とうた)されていきます。
WordPressがGutenberg(グーテンベルク)を取り入れたのは、WordPressを進化させるためです。
WordPressは初登場からある程度時間が経っています。これまで消えていったたくさんのサービスと同じように、いずれ新しいものに取って代わられるでしょう。
ですが今は、
WordPressは世界一のCMSです。
そして世界一のCMSであり続けるために、日々改善を続けています。
その試みの一つがGutenberg(グーテンベルク)です。
私はWordPressが好きなので、
WordPressの進化を応援しています。
また、Gutenberg(グーテンベルク)に慣れてくるとわかりますが、Gutenberg(グーテンベルク)での記事更新は楽しいです。
たしかにただ記事を書くということを考えれば、クラシックエディタの方が優れているかもしれません。
ですが、記事を書くという行為を一つの体験として考えた場合には、Gutenberg(グーテンベルク)での記事更新は素晴らしいユーザー体験になります。

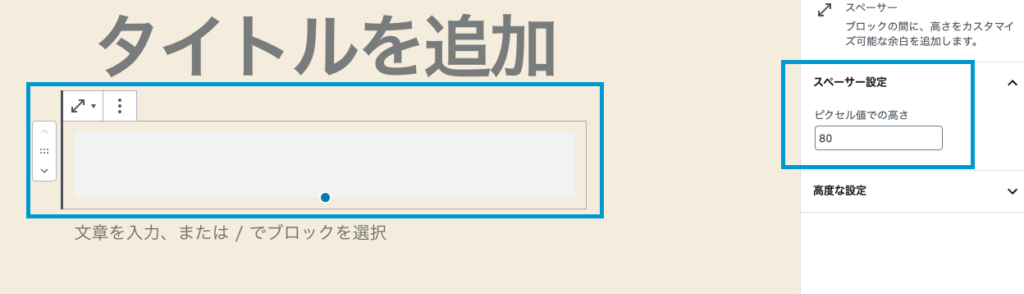
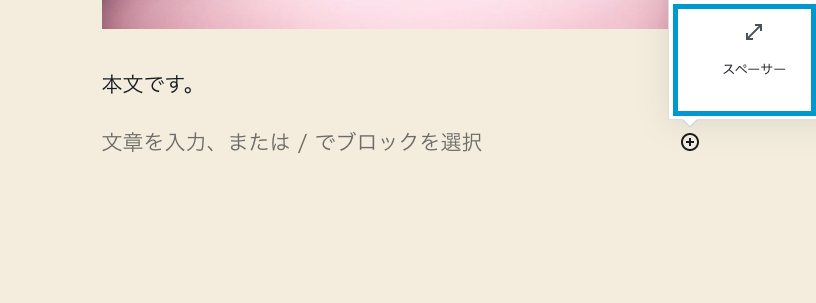
上の画像は「スペーサー」ブロックです。ブロックとブロックの間に余白を入れられます。「スペーサー設定」の箇所で好みのピクセル数の余白を入れられます。
「どのくらい余白を入れたら読みやすくなるかな〜?」と考えるのも楽しいです。

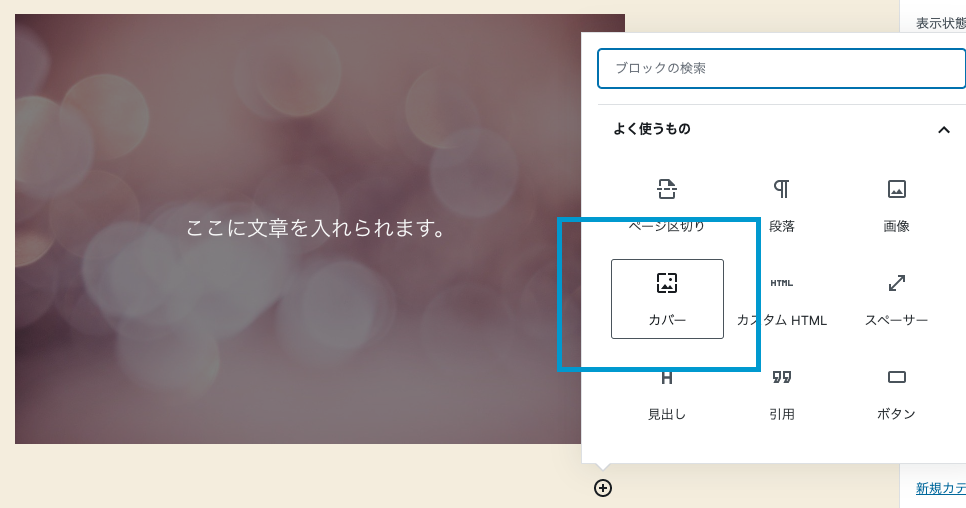
上の画像は「カバー」ブロックです。画像を選択して文章を入れるだけでカバー画像が簡単にできます。
Gutenberg(グーテンベルク)にはパズルを組み立てるような楽しさがあります。
公式テーマ「Twenty Twenty」を例に更新方法を解説
それでは実際に記事の更新方法について書いていきます。更新方法といっても特別難しいことがあるわけでありません。基本をおさえればOKです。

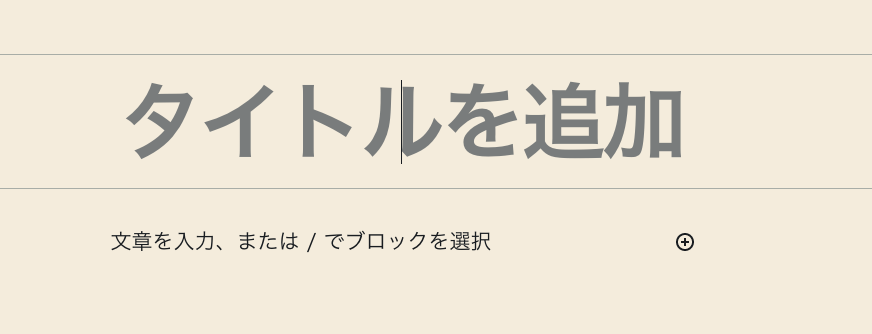
まずはじめにタイトルを入力しましょう。
特に難しい点はなくただ入力してOKです。
記事公開前にパーマリンクの設定をする必要がありますが、パーマリンクは一度「下書きとして保存」を押してからなでないと更新できません。

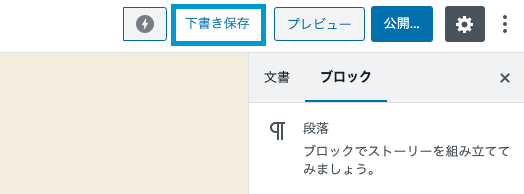
右上に表示されている「下書き保存」を選択して一度保存しましょう。
その後タイトルにカーソルを合わせると、右側のメニューに「URLスラッグ」の変更項目が表示されます。(ご自身のWordPressのパーマリンク設定によってはURLスラッグの変更ができない場合もあります。)
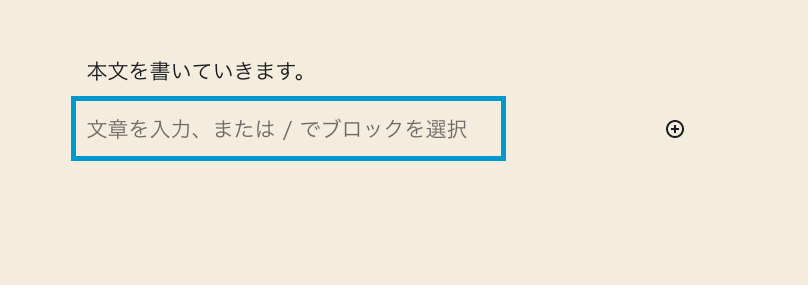
続いて本文を書いていきます。

本文は「文章を入力」と書いてある箇所にカーソルを合わせて入力していけばOKです。+マークで【段落】を選択して入力することもできます。
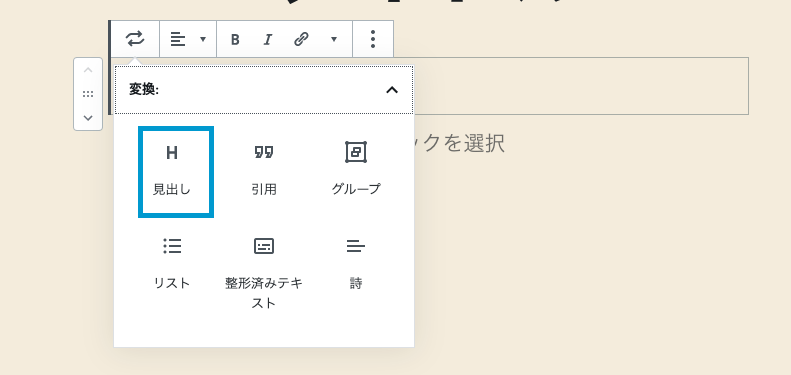
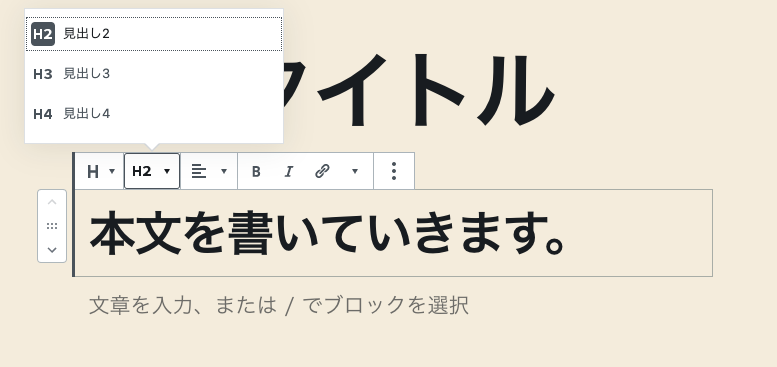
続いて「見出し」の設定についてです。

段落として入力したブロックにカーソルを合わせ、上記画像左上の矢印のマーク内にある「見出し」を選択すると、段落が見出しでマークアップされます。

見出しレベルを選ぶことも可能です。
段落を見出しに変換するのではなく、+マーク内にある「見出し」をはじめから選択するのでもOKです。
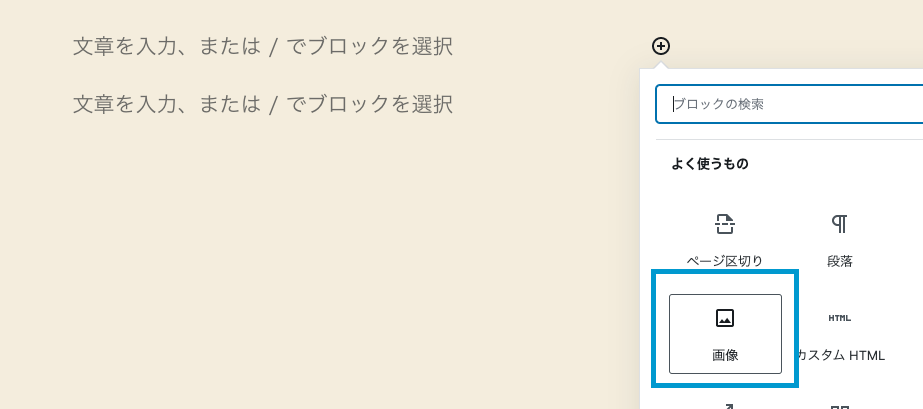
画像も入れてみましょう。

+マークで「画像」を選択です。
画像ファイルは次の3つの方法からアップロード可能です。
- PCデータからアップロード
- メディアライブラリ(すでにWordPress内にある画像)
- URL から挿入

これで「見出し+画像+本文」の基本セットは完成です。ほら簡単ですよね。

「スペーサー」を使うと余白を入れることもできます。
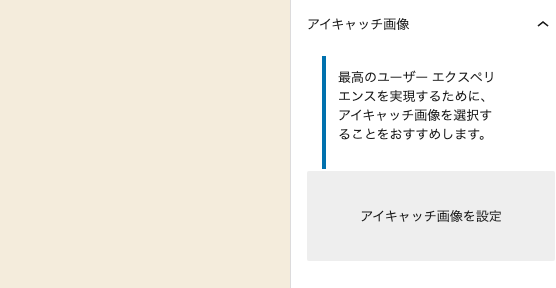
仕上げにアイキャッチ画像を入れましょう。

右側のメニューの中にあります。
【補足】Gutenberg(グーテンベルク)
他にも様々なブロックがありますし、
使用するテーマ固有のものもあります。
見出しと本文と画像と余白が使えれば記事はできるので、まずは基本を試してみて、慣れてきたらいろいろなブロックを使ってみましょう。

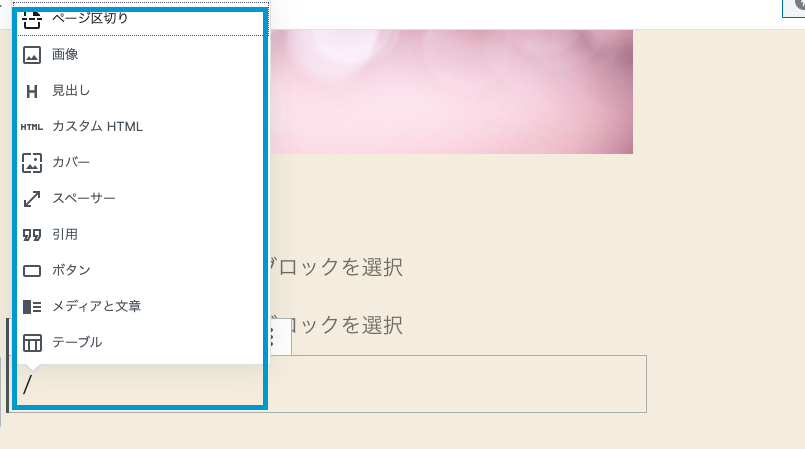
半角の「/」をブロック内に入力すると、ブロック項目選択のショートカットキーとして使用できます。

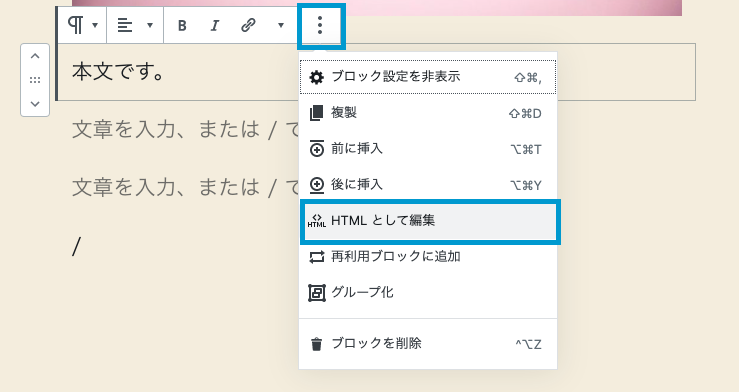
また、ブロックをHTML要素として扱うこともできます。
【プラスアルファ】読みやすいように工夫する
それではプラスアルファの点として、SEO的な視点からWordPressの記事更新について書いていきます。
事を更新する際に、SEOのことを考えて上位表示を目指すのは重要ですが、仮に1位に表示されたとしても、漢字ばかりだったり、余白がなかったりすると、読まれない記事になってしまいます。
ですので、SEOを考える前に、
まず前提としてどうやったら読みやすくなるだろうか?を考えて記事を書きましょう。
たとえば以下のような工夫ができます。
- 適度に空白行を入れましょう。余白のない文章は圧迫感があります。「スペーサー」ブロックで余白を入れましょう。
- 画像を入れましょう。文字だけの文章は読みづらいです。
- 箇条書きを使いましょう。箇条書きはユーザーの理解を助けます。「リスト」ブロックを使用しましょう。

SEO対策を意識して更新する

記事を書いた後は、
SEO対策の設定をしていきましょう。
どれだけ頑張って記事を書いても、SEO対策を行っていないと検索結果に表示されないことすらあり得ます。せっかく書いた記事を読んでもらうためにも、SEO対策は必ず行いましょう。
SEO対策用のプラグインを追加する
WordPressでSEO対策を行うにはプラグインを導入する必要があります。テーマによってはデフォルトでSEO対策用の機能がありますが、今回例にあげた「Twenty Twenty」にはないので、プラグインを導入します。

使用するプラグインは「Yoast SEO」です。

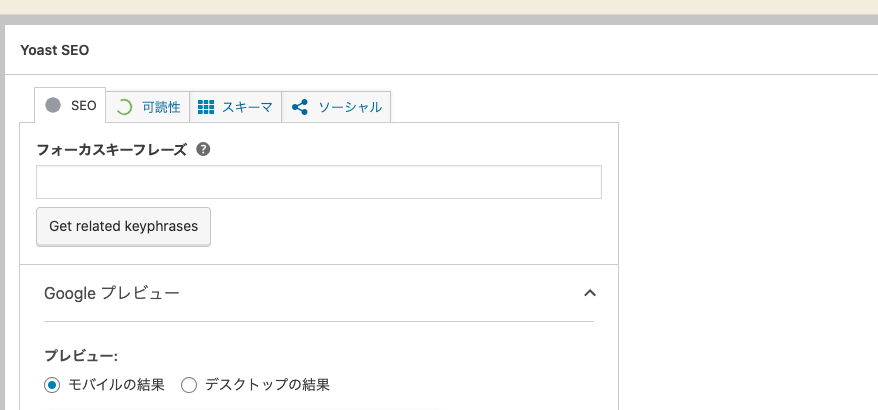
インストールすると、記事の下部分に「Yoast SEO」の入力項目が追加されます。

記事を更新する際に下の基本設定を必ず設定しましょう。
- 「タイトル+区切り+サイトタイトル」もしくは「タイトル」のみでOKです。
- スラッグ(記事のURLの設定です。)
- メタディスクリプション(全ページユニークになるように設定しましょう。)
※タイトルの「区切り」文字は「Yoast SEO」の「検索での見え方」という設定画面で変更することが可能です。
WordPressブロックエディタ(Gutenberg)の更新方法まとめ
長くなりましたが以上です。
Gutenberg(グーテンベルク)にはまだまだたくさんの機能があり、私自身日々新しい発見に驚いています。
使い慣れると記事を書くのがとても楽しくなるのがGutenberg(グーテンベルク)の魅力です。
ぜひ一緒にGutenberg(グーテンベルク)を使いこなしていきましょう。