「ユーザーがどこで離脱しているか知りたい」
「クリックされている箇所を見える化したい」
そんな願いを叶えてくれるのが、Microsoftが提供する完全無料のアクセス解析ツール「Clarity(クラリティ)」です。
この記事では、Clarityの導入手順から活用方法までを初心者向けにわかりやすく解説します。
Googleアナリティクスでは把握しきれない“ユーザーの動き”を、視覚的に分析できるようになりますよ。
Clarityとは?|Microsoftが開発した無料の高機能解析ツール

Clarity(クラリティ)は、Microsoftが開発したアクセス解析ツールで、以下のような機能をすべて無料で提供しています。
- ヒートマップ機能(クリック、スクロール)
- セッション録画機能(訪問者の動きを動画で確認)
- アクセス解析機能(セッション数、参照元、デバイス、クリック数など)
ヒートマップ+録画+分析が無料。これだけで導入する価値ありです。
Clarityの導入方法
STEP1:公式サイトにアクセス
https://clarity.microsoft.com/ にアクセスし、Microsoftアカウントでログイン。GoogleアカウントでもOK。
STEP2:プロジェクトの作成
- プロジェクト名(サイト名)を入力
- WebサイトのURLを入力
- サイトのカテゴリを選択
STEP3:トラッキングコードの設置
- 発行されたスクリプトをサイトの
<head>内に貼り付け - WordPressの場合、「Insert Headers and Footers」などのプラグインが便利です
STEP4:Googleアナリティクスとの連携(任意)
Clarityの管理画面「Setup」からGoogleアカウントと連携できます
Clarityで使える3つの注目機能
Clarityで使える代表的な3つの機能を見ていきましょう。
アクセス解析機能
「Clarity」のアクセス解析では以下のような項目の確認が可能です。
- セッション数
- スクロール率
- 人気ページ
- 参照元
- デバイス
- 閲覧ユーザーの国
- ページ内でのクリック率
Googleアナリティクスとの違い
| 項目 | Clarity | GA4 |
| ヒートマップ | 〇 | ×(外部連携が必要) |
| 録画機能 | 〇 | × |
| 分析の自由度 | △(固定項目) | ◎(カスタム可能) |
| UI(日本語対応) | ◎(日本語対応) | ◎(日本語対応) |
| データ保存期間 | ◎(無制限 | △(デフォルト2ヶ月~14ヶ月) |
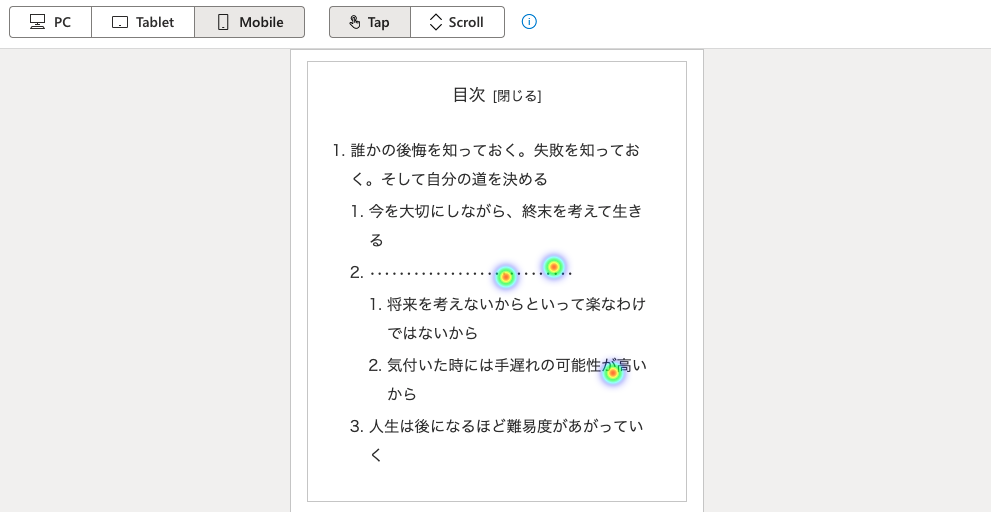
ヒートマップ機能
- ページ単位で「どこがクリックされたか」「どこまでスクロールされたか」が視覚化されます
- デバイス別(PC/モバイル/タブレット)で表示が可能
例:
- ファーストビューの下で離脱率が急増していた
- CTAボタンより無関係な画像のクリック率が高かった


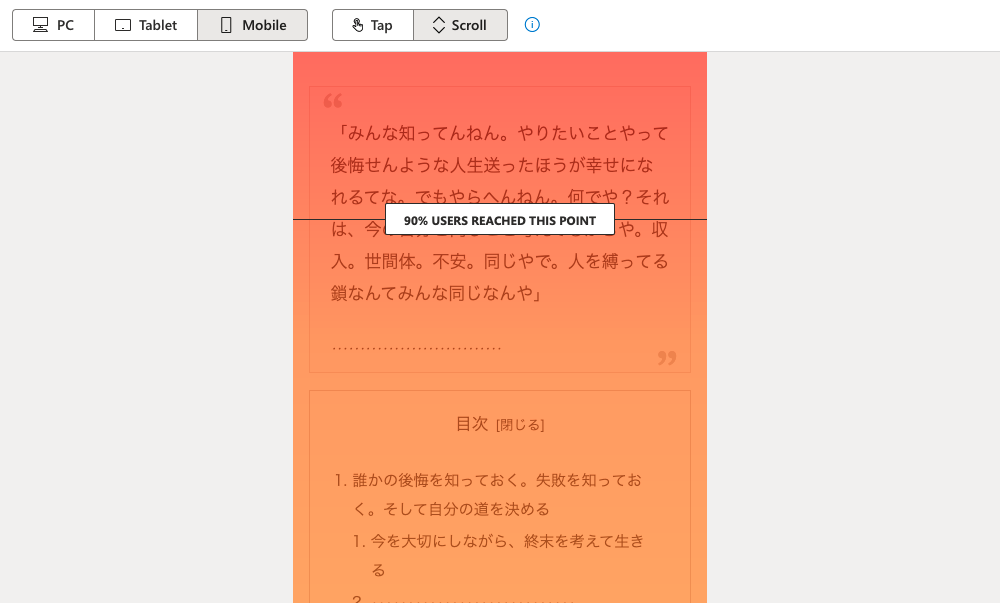
上の画像はスクロール率です。
スクロール率が色でわかるようになっています。
たとえば、タイトルの箇所は赤色(100%)ですが、下にいくほど離脱していき色が変化(青色)していきます。
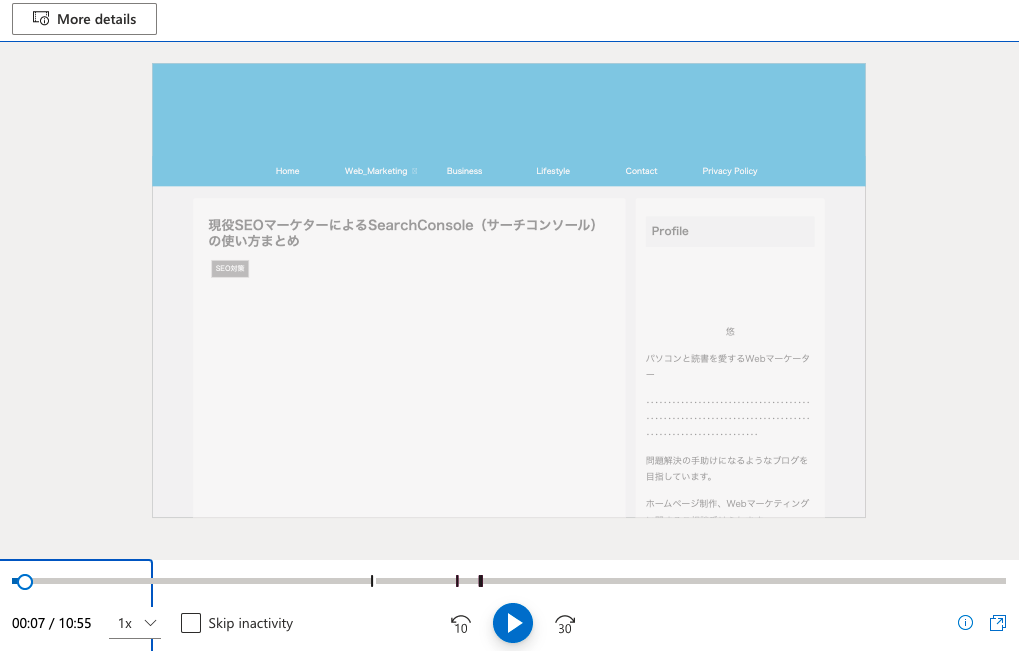
セッション記録機能
- 訪問者がどこを見て、どこで迷い、どこで離脱したのかを録画でチェック可能
- 一人ひとりのマウス操作・スクロール・クリックが“生ログ”として再生できます
例:
- 「入力フォームで何度も戻る→離脱」が明確に見えた
- アフィリエイトリンクを無視されていた理由がわかった

セッションのデータが記録されていて、動画として再生することができます。
Clarityの活用例【サイト改善に直結】
- LP(ランディングページ)のボタン位置を見直す
- ブログ記事で読了率が低い部分を改善
- フォーム離脱ポイントを明確にしてコンバージョン率UP
- 「誰もクリックしていないリンク」を削除してUX改善
など、幅広い分析、改善に使えます。
まとめ|Web改善の第一歩に「Clarity」は必須
Microsoft Clarityは、
- 無料
- 高機能
- 直感的
という三拍子そろった優良ツールです。
特に、Web制作・マーケティング・SEOに関わる方にとっては必携ツールと言えます。
まずは自分のサイトに導入して、「今まで見えていなかったユーザーの動き」を確認してみてください。


