- レンダリングって何?と思っている方。
- PageSpeed Insight(ページスピードインサイト)で「レンダリングを妨げるリソースの除外」が表示されたんだけど何をすればいいの?と困っている方。
SEOの現場で日々サイト改善に取り組んでいる私が、「レンダリング」について、できるだけ噛み砕いてわかりやすく解説していきます。
ネット上の記事は専門的な表現が多く、初心者にとっては少しハードルが高く感じられるかもしれません。
この記事では、専門用語も具体的なイメージと一緒に解説しますので、安心して読み進めてください。
レンダリングとは?

レンダリングとは、
ブラウザがWebページを表示する一連の流れのことです。
ブラウザとはインターネット上のWebサイトを閲覧するためのソフトのことです。
- Google Chrome
- Safari
- Firefox
- Microsoft Edge
- Internet Explorerなど
普段何か情報を探そうとするときに、
GoogleやYahoo!を使って情報を探すことが多いと思います。
検索を行って検索結果が表示された際に、気になったページをクリックすると思いますが、あなたがページをクリックしたタイミングで、ブラウザはWebサーバーにページを表示するための情報をリクエストします。
サーバーから応答があり、Webサイトを表示するための情報(ファイルや画像)が準備できたタイミングで、ブラウザが情報の解析を行います。
そして、解析が完了したタイミングで、Webサイトが表示され、あなたはページを閲覧することができます。
この一連の流れのことをレンダリングと呼びます。
レンダリングには順番がある
ファイルや画像の読み込みには順番があります。
まず最初に、HTMLファイルのソースが上から順番に読み込まれていきます。
その際、途中にCSSやJavaScriptなどの外部ファイルがあると、それらを読み込むまで処理が一時停止します。これが「レンダリングを妨げる」原因になります。
PageSpeed Insightsに出てくる「レンダリングを妨げるリソースの除外」とは?

レンダリングの仕組みがなんとなくわかったところで、「レンダリングを妨げるリソースの除外」について書いていきます。
「レンダリングを妨げるリソースの除外」ってなんのこと?
Googleが提供するページの表示速度計測ツール「PageSpeed Insight(ページスピードインサイト)」内の項目です。
ちなみに、ページの表示速度が遅いと悪い評価を受ける可能性があるため、SEO対策に熱心な人たちは「PageSpeed Insight(ページスピードインサイト)」の情報をもとに日々ページの表示速度改善に取り組んでいます。
妨げるは「邪魔をする」といった意味ですね。
リソースは「資源」と訳しておきましょう。
「資源」は、Web的に言うと「ファイル」です。
ちなみに「レンダリングを妨げるリソースの除外」は、英語では「Eliminate render-blocking resources」です。
言葉からもなんとなくわかる通り、「レンダリングを妨げるリソースの除外」の意味は、「レンダリングを邪魔しているファイルがあるので除外してください」です。
レンダリングを妨げているもの
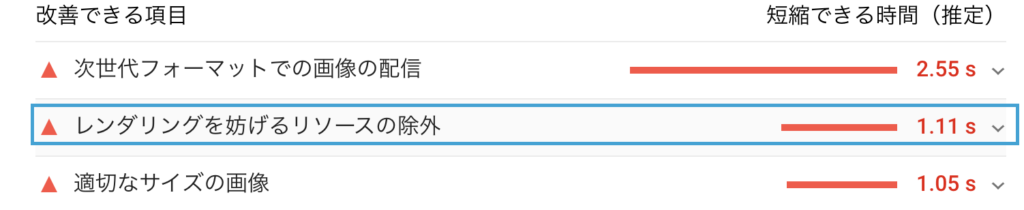
それでは、「レンダリングを妨げているもの」について書いていきます。
ページスピードインサイトを使用すれば、
具体的な内容はすぐにチェックできます。


あなたが管理しているWebサイト、
もしくは気になるWebサイトをチェックしてみましょう。
CSSファイルやJavaScript(jQueryライブラリ)などが、表示されると思います。
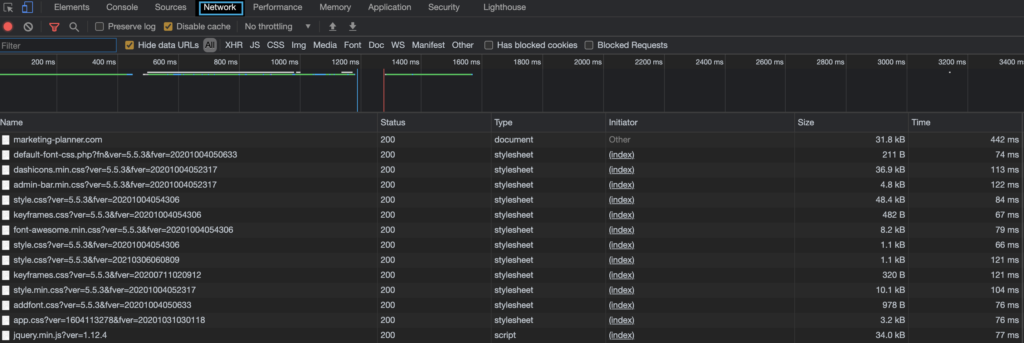
【補足】chromeデベロッパーツールでも確認してみよう
レンダリング処理はchromeのデベロッパーツールでも確認が可能です。

検証をひらいて「Network」タブをクリックです。
「command+R」(Windowsはctrl+R)でレンダリングが開始します。
リソース(ファイルや画像)の読み込み順、サイズ、読み込み時間の確認ができます。
たとえ話:レンダリング=駅に向かうあなた

「レンダリングを妨げるリソースの除外」については少しわかりづらいので、補足です。
まず、家から最寄り駅に向かう自分の姿を想像してみてください。
とくに何も起こらずに駅までたどり着いたとしたら、5分とか10分くらいの道のりかもしれません。
家から駅まで向かう道のりを、
レンダリングの過程と考えてみましょう。
家から出たタイミングでレンダリングが開始し、駅に着いたタイミングですべての処理が完了です。
もしも道草をしたとしたら?
では仮に、家から駅までの道のりの中で、
知り合いに出会ったとします。
無視して通りすぎるわけにはいかないので、
少し話をすると思います。
あるいは、「週刊少年ジャンプ」を読むためにコンビニに立ち寄るといったケースもあるかもしれません。
知り合いとの話が終わったり、「週刊少年ジャンプ」のチェックが終わった後に再び駅に向かうわけですが、知り合いと出会ったり、コンビニに立ち寄ったりしたことで、駅に着くまでの時間が通常よりも少し長くなってしまいました。
要するに「道草を食う」ってやつですね。
レンダリングを妨げるリソース=道草の対象?
道草を食う対象が多かったり、道草を食う対象に使う時間が長かったりすると、それだけ時間がかかります。
駅にたどり着くまでに時間がかかります。
レンダリングも同じです。
たとえば知り合いを外部のCSSファイルだとしましょう。
たとえばコンビニを外部のJavaScriptファイルだとしましょう。
たくさんの知り合いに会えば会うほど、あるいは、知り合いの話が長ければ長いほど、駅にたどり着くまでの時間は長くなります。
それと同じで、ファイル数が多かったり、ファイルサイズが大きかったりすると、レンダリングが完了するまでの時間が長くなります。
では駅まで早くたどり着くためにはどうすれば良いかというと、「道草をしない」のがベストです。
つまりGoogleが言いたいのは、「ページを表示するまでの間に道草が多いから、できるだけやめてくださいね」ということです。
道草をしないように駅に向かえばOK
「レンダリングを妨げるリソースの除外」を解決するには、言葉通りですが、レンダリングを妨げるリソースを除外すればOKなわけです。
「道草を食う」対象をなくせばOKなわけです。
具体的には、「レンダリングを邪魔しているファイル」をどうにかすることです。
ただ、一度作り上げられたWebサイトのファイルを、ポチッと削除するわけにはいきません。
あなたが現役のエンジニアであれば自力でなんとかできると思いますが、そうでないならエンジニアの力を借りる必要があります。
自力での解決が難しい場合には、「このファイル読み込みに時間がかかってるのだけど何とかできない?」とエンジニアに相談してみましょう。
少しテクニカルな話

レンダリングを邪魔しているファイルの問題を解決するにはどうすれば良いか?
JavaScriptファイルを例に考えてみましょう。
考えらるのは以下方法です。
- ファイルを削除する。
- ファイルの位置を変更する。
- 非同期読み込みを行う。
ファイルを削除する
ファイルを削除すれば、
削除したファイルを読み込む分の時間が速くなります。
「いやいや、ファイルは削除できないでしょ?」と思うかもしれません。
たしかに使用しているファイルを削除するのは簡単ではありませんが、読み込みに時間がかかってまでも必要なものかを考えてみても良いかもしれません。
また、サイトの作りによっては、すべてのページで同じファイルを共通して読み込んでいるがために、ページによっては必要のないファイルを読み込んでいるケースもあります。
ファイルの位置を変更する
<head>内で読み込んでいるファイルを</body>に移動させることで、表示スピードを改善することができます。
JavaScriptファイルの読み込みが発生するとレンダリングがストップしてしまうので、<head>内では読み込ませずに、HTMLの<body>の読み込みが完了した後で読み込ませます。
ただ、なんでかんでも移動するのはNGです。
<script>の読み込みタグの中に「async」や「defer」がついているものは移動させなくてOKです。理由は後ほど説明します。
また、JavaScriptは複数のファイル間で依存関係にある場合があります。
あるファイルが読み込まれた後でないと実行ができないというケースです。
依存関係にあるファイルがある場合、
何も考えずにファイルの読み込み場所を移動してしまうと、動かなくなってしまうので注意です。
非同期読み込みを行う
先ほど出てきた「async」や「defer」についてです。
「async」や「defer」を読み込みタグにつけると、非同期でファイルが読み込まれます。
<script async src=””></script>、
または、<script defer src=””></script>と記述
非同期読み込み=レンダリングをブロックせずに読み込む。
「async」は、読み込みが終わったタイミングでプログラムが実行されます。
「defer」も読み込みが終わったタイミングでプログラムが実行されますが、「defer」属性がついたファイルが複数ある場合には、記述の順番で実行されます。
つまり、他のファイル(プログラム)と依存関係にないファイルは「async」で読み込む、依存関係にあるファイルは「defer」で読み込むイメージです。
まとめ
レンダリングは少しややこしい仕組みですね。
ただ、WebユーザーにWebサイトをちゃんと見てもらうためには、最近ではコンテンツの質だけではなく、ページの読み込みスピードなども意識する必要性が出てきています。
SEOでも、ページスピードは重要性を増しています。
必ずしもご自身で改善する必要はないかもしれませんが、エンジニアと話す際に、ただ「ページスピード速くしてよ」だと、話が通じないこともあります。
ですので、多少は仕組みを理解しておく必要があります。
とはいえ、すべてを自分で完璧に理解・対応する必要はありません。
大切なのは、「何が問題で、どこが改善のポイントなのか」をおおまかにでも把握しておくことです。
Web担当者として、エンジニアや制作チームとスムーズに連携するためには、レンダリングやリソースの仕組みをある程度知っておくことが武器になります。
表示速度の改善=ユーザー体験の向上でもあります。
SEOの視点でも、ビジネスの成果という意味でも、レンダリングの最適化は見過ごせないテーマです。今後の改善のヒントとして、ぜひ今回の内容を役立ててみてください。


