- ファビコン(サイトアイコン)って何?と思っている方
- WordPressでのファビコン(サイトアイコン)の設定方法を知りたい方
この記事では、WordPressでファビコン(サイトアイコン)を設定する方法について解説しています。
ファビコンを設定していないと、検索結果やお気に入りに表示されたときに、デフォルトのアイコンが表示されて個性がなくなってしまいます。
絶対に設定しておいがほうが良いので、
未設定の場合には設定しましょう。
WordPressでファビコン(サイトアイコン)を設定

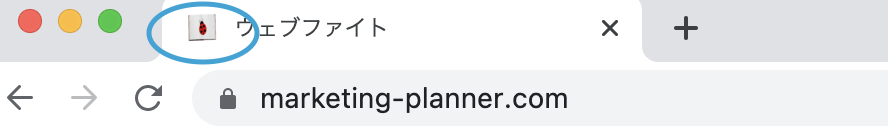
ファビコンとは、Webサイトを開いたときに、タブのところに表示されるアイコンのことです。
また、タブだけではなく、スマートフォンで検索したときにタイトルと一緒に表示されたり、ホーム画面に追加したときなどにも表示されます。
企業が、会社のブランドロゴを作ることがありますが、それと同じようなイメージです。
要するに、ファビコンは、
あなたのWebサイトのブランドロゴです。
ちなみに、ファビコンについては、
設定は必須ではありません。
設定していないからといって検索順位が下がるわけではないし、エラがー出るわけでもありません。
けれども、多くのWebサイトが設定しているなかで、デフォルトのワードプレスのアイコンが設定されていたら、アピール力が弱くなってしまいます。
試しに、お手元のスマートフォンで何かしらの検索をしてみてください。
ファビコンが表示されていると思いますが、もしかしたらいくつかのサイトのファビコンは同じものが表示されているかもしれません。
ファビコンに関しては、何も設定されていない場合、デフォルトで用意されているものが勝手に表示されます。
ですので、アイコン(ファビコン)だけを見ると、デフォルトのフォビコンが設定されているサイトは、同じサイトに見えます。
「いや、違うサイトだってわかるだろ」と思うかもしれませんが、大事なのはあなたがわかることではなく、検索ユーザーがわかることです。
ですので、
ファビコンは設定しておいたほうが良いです。
では早速、設定方法をみていきましょう。
画像を用意
まずは画像を用意しましょう。
WordPressのバージョンアップによって変わる可能性もありますが、現在の推奨サイズは「512×512」です。
企業の場合はデザイナーにデザインしてもらったロゴを使いますが、個人の場合には、ロゴを持っている人は少ないと思います。
イラストレーターなどでデザインできる場合はラッキーですが、そうでない場合には、誰かに作ってもらうか、ネットの画像を組み合わせるなどして、ご自身で作りましょう。
カスタマイズから設定
画像を用意したら、
WordPress側で設定していきます。
テーマによって違いがある可能性もありますが、基本的には同じです。
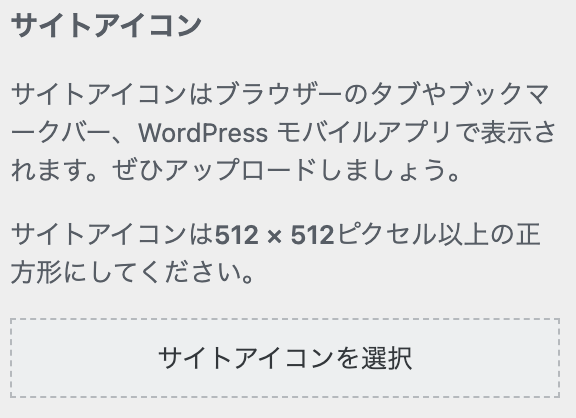
外観>カスタマイズ>サイト基本情報内にある「サイトアイコン」の箇所です。

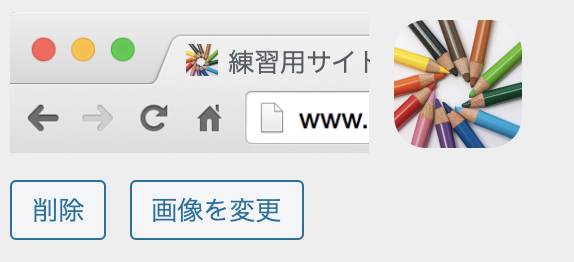
用意した画像をアップロードしましょう。

これでOKです。
まとめ
以上で、WordPressのファビコン(サイトアイコン)の設定は完了です。
ファビコン(サイトアイコン)は、他のサイトと差別化を図れる大事なポイントです。
非常に簡単なので、設定していない場合には、忘れないうちに設定しておきましょう。
画像さえ用意できれば、
数分あれば完了します。