「パンくずリストって、何となくつけてるけど意味あるの?」
「SEOに効果があるって聞くけど、どういう仕組みなの?」
そんな疑問をお持ちの方へ向けて、この記事ではパンくずリストの基本的な役割とSEOへの効果、さらに具体的な設置方法や構造化マークアップのやり方までを、初心者にもわかりやすく解説します。
見た目は地味でも、検索エンジンにもユーザーにも優しい重要なパーツです。読み終わるころには「つけない理由が見当たらない」と思っているかもしれません。
パンくずリスト

パンくずリストについて語っていく前に、「パンくずリストって自分が思っているものであってる?」という方のために確認です。

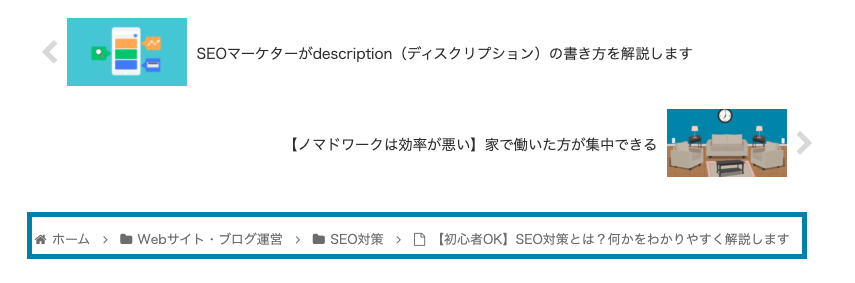
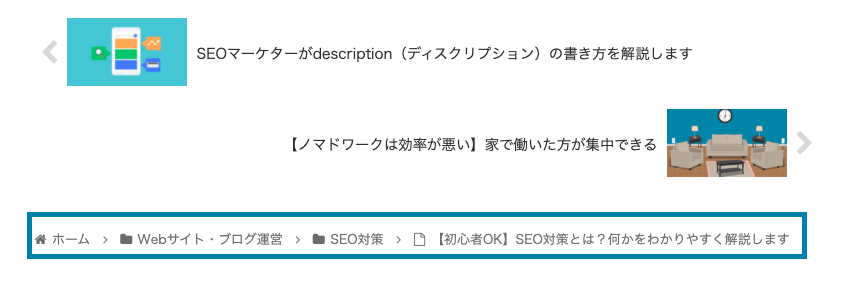
たぶん一度は見たことがあると思います。
通常、タイトルの周辺に設置されていることが多いです。
パンくずリストの役割

それではさっそく、パンくずリストの役割についてみていきましょう。
閲覧ユーザーを迷わせない
パンくずリストの名前の由来は、童話「ヘンゼルとグレーテル」からきているようです。
「ヘンゼルとグレーテル」は森の中で迷わないようにパンくずを落として歩くそうなのですが、パンくずリストの名称は、このパンくずからきているようです。
ですのでサムネイル画像にパンを設定した私の見解はあながち間違っていないようです。
「ようです」ばかりで申し訳ないですが、「ヘンゼルとグレーテル」を読んだことがないのであしからず。
ヘンゼルとグレーテルが道に迷わないように使用したパンくずですが、パンくずリストにも「道に迷わないようにする」という役割があります。

たとえば上の画像はSEO対策とは何かを解説した記事のパンくずリストですが、記事が「SEO対策」というカテゴリの中にあることがすぐにわかりますよね。
パンくずリストのおかげで、サイト内の色々なページを閲覧していても、ユーザーは自分が今どこにいるのかがすぐにわかります。
また、検索から記事ページに入ってきたユーザーは、階層構造の把握が容易になり、記事が所属するカテゴリの一覧にパンくずリストからすぐに移動することもできます。
ユーザーを迷わせないパンくずリストの役割は、ECサイトなど、サイト構造が複雑なサイトではとくに重要です。
クローラーの巡回を助ける
パンくずリストはクローラー(検索エンジンのロボット)の仕事も助けます。
クローラーはリンクをたどってページを巡回するので、サイト構造にそって設置されたパンくずリストがあることで、サイトの構造を理解しやすくなります。
サイトの構造を理解してもらいやすくなる。巡回してもらいやすくなる。つまりSEO対策としても良いことです。
パンくずリストには「クローラーを迷わせないようにする」という効果もあるのです。
内部リンクを増やせる
パンくずリストのSEO効果をもうひとつ。
内部リンクを自然に増やせる点です。
内部リンクはSEO対策の中でも重要視されているものです。
重要なページに向けてリンクを貼ることで、リンクを貼られたページの重要度を高めるという施策です。
パンくずリストは上の階層にいけばいくほど、下の階層からの被リンクを獲得できます。
たとえば「SEO対策」というカテゴリがあったとします。
そして「SEO対策」のカテゴリのなかに50記事あったとします。
それはつまり、SEOに関連した50記事から「SEO対策」のカテゴリに向けてリンクが貼られることを意味します。
その結果、SEO対策のカテゴリページの重要度が高まります。
また、下の階層から内部リンクを貼る=「ページの重要度を高める」という点を考えると、サイト内でもっとも内部リンクを集められるのはトップページです。
つまり、ページ数が増えれば増えるほどトップページへの内部リンクを増やせるということです。
キーワードを含むアンカーテキストを増やせる
パンくずリストにキーワードを入れると、アンカーテキスト(リンク)を増やせる(キーワード比率を高められる)=設定したキーワードの重要度を高められるという効果があります。
- アンカーテキストを増やせる。
- 設定したキーワードの重要度が高まる。
検索エンジンのロボットは、アンカーテキストで設置されたテキストを重要視する傾向があります。この性質を利用して、パンくずリストにキーワードを含めるわけです。
多くのサイトでパンくずリストの最上位階層は、「トップページやホーム」「会社名」が設定されていると思いますが、この最上位階層に目標キーワードを含めます。
たとえば「ホーム」を「SEO対策の○○(サイト名)」のようなイメージです。
実際現場ではよく使われますのでご紹介です。
パンくずリストの設置方法
パンくずリストを設置するメリットをご理解いただいたところで、技術的な話です。
①HTML・CSSで設定する
パンくずリストを設定したい場所に以下のようなコードを設置です。
<div class="breadcrumb">
<ol>
<li><a href="#">HOME</a></li>
<li><a href="#">○○</a></li>
</ol>
</div>スタイルはお好みですが、
参考を載せておきます。
.breadcrumb {
font-size: 14px;
}
.breadcrumb ol {
list-style: none;
display: flex;
}
.breadcrumb li + li::before {
content: ">";
padding: 0 8px;
color: #888;
}②WordPressでプラグインを使って設置する方法
WordPressなら、パンくずリストはプラグインを使えば簡単に導入できます。
おすすめプラグイン:
- Breadcrumb NavXT
- 自動でページ階層を検出して表示してくれる定番
- カスタマイズ性も高く、構造化マークアップにも対応
1.WordPress管理画面 → プラグイン → 「新規追加」
2.検索窓に「Breadcrumb NavXT」と入力
3.「今すぐインストール」→「有効化」
4.外観 → ウィジェット、またはPHPファイルに以下を記述:
if (function_exists('bcn_display')) {
bcn_display();
}おまけ:構造化マークアップ対応も忘れずに
パンくずリストは構造化マークアップすることも可能です。
構造化マークアップとは、決められたルールでマークアップすることで、検索エンジンのロボットに内容を正しく理解してもらいやすくする手法です。
内容を正しく理解してもらえるだけでなく、検索結果の表示もリッチリザルト(通常の表示とは変化)表示され、競合サイトとの差別化が可能です。
パンくずリストの構造化マークアップについてはGoogleの検索セントラルがわかりやすいです。
まとめ
パンくずリストは、ユーザーの利便性を高めるだけでなく、検索エンジンにサイト構造を正しく伝える役割も担っています。
結果として、クローラーの巡回効率を高めたり、内部リンクを強化したりと、SEOにも良い影響を与える要素です。
コード設置が面倒でも、WordPressならプラグインで簡単に実装できます。
まだ導入していない方は、今すぐ取り入れる価値のある小さな改善として、ぜひ実践してみてください。


