「SWELLっておしゃれだけど、表示速度はどうなんだろう?」
「すでに使ってるけど、もう少し速くならないかな」
そんなふうに感じている方へ向けて、この記事では実際にSWELLを使用している私が「表示スピードのリアル」と「改善に役立った設定」についてご紹介します。
SWELLの表示速度(ページスピード)は速いのか?

結論からいうと、SWELLは高速化にも気をつかって作られたテーマなため、表示速度は問題ありません。
デザイン性や機能性だけでなく、高速表示も意識して作られているので、よほど重い使い方をしない限り「遅い」と感じることは少ないはずです。
ただ、難しいのは、
まったく同じテーマを使っていても、
表示速度に違いがでるという点です。
たとえば
- 高画質・大きめサイズの画像を多用している
- 画像の枚数が多すぎる
- プラグインの影響で処理が重くなっている
こういった場合、
ページの表示速度は遅くなります。
ちなみにこのブログもSWELLを使っていますが、「読み込みが遅い」と感じることは少ないのではないでしょうか。
表示速度の測定方法は?
速度を確認する方法は色々ありますが、最も確実なのは「自分の目で見る」ことです。スマホやPCでページを開いてみて、「遅い」と感じなければ、基本的には問題ありません。
とはいえ、自分で見るとキャッシュが効いていて速く表示されてしまうので、客観的な数値で確認したい方には「PageSpeed Insights」などのツールもおすすめです。


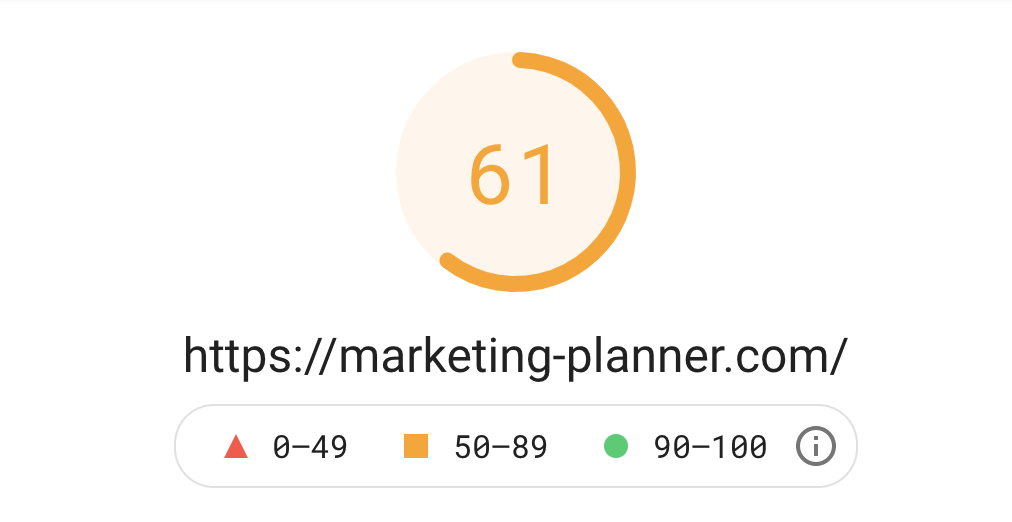
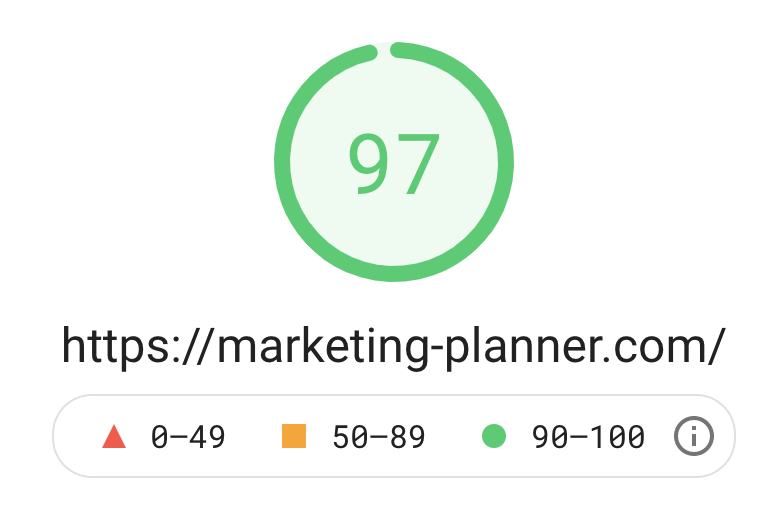
ちなみに当サイトは、
モバイル61点、パソコン97点です。
※少し前までモバイルも80点以上でしたが、
画像を多めに貼ったことでモバイルはやや低下。
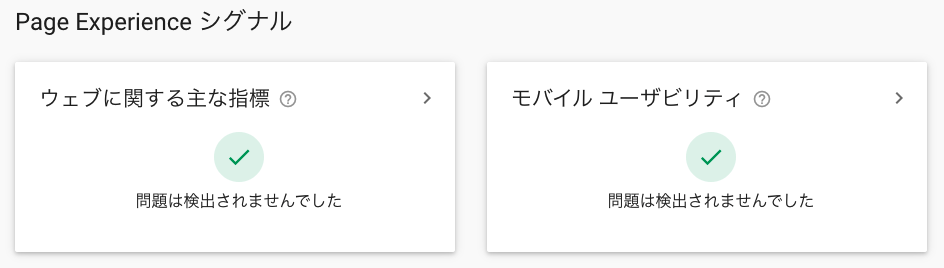
Googleサーチコンソールの「ページエクスペリエンス」についても、以下の通り問題は発生していません。

つい先日まで「LCP」のエラーが発生していましたが、SWELLの高速化機能の「Lazyload」を「スクリプト→コアのlazyload」に変更したら解消されました。
Google側の仕様変更の可能性もあるので確証はないですが、同じようなエラーが出ている方はお試しを。

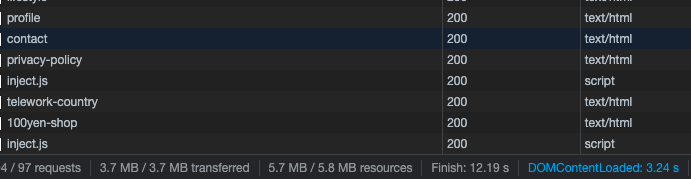
Chromeの検証ツールで調べると、完全にページが表示されるまでの時間は12.19秒(TOPページ)です。
※ユーザーがページを閲覧する場合は、最初からすべての文字や画像が表示されている必要はないので、多少遅くても大丈夫です。
表示スピードを改善するためのSWELL設定

SWELL自体はもともと軽量なテーマですが、さらに速度を上げたい場合は、管理画面でいくつかの設定を見直してみるのがおすすめです。
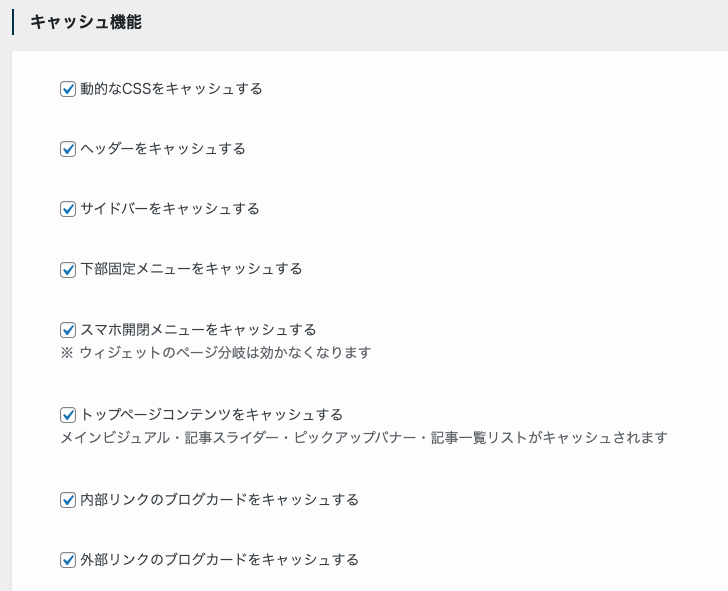
1. キャッシュ機能を有効にする
SWELLにはキャッシュの仕組みが搭載されています。一般的なキャッシュとは違い、ブラウザではなくデータベースに情報を保存する仕組みになっているため、初めて訪れたユーザーにも効果があります。
SWELLの公式では「全チェック推奨」となっているので、特に理由がなければすべてONでOKです。
SWELLのキャッシュ機能は、Transients API というものを使っており、ブラウザではなくデータベースにキャッシュ情報が保存されています。
そのため、一度管理者側がサイトを表示させてキャッシュを作成すれば他のユーザーが初めて訪れた時でもキャッシュデータを利用できます。
https://swell-theme.com/function/3797/

全チェックが推奨のようです。
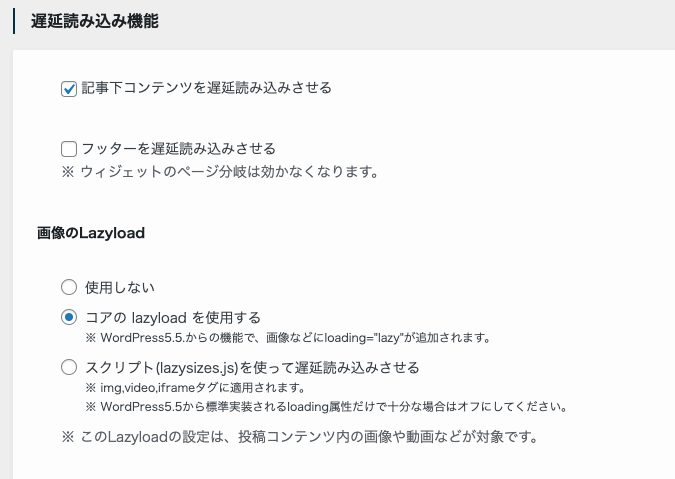
2.画像の遅延読み込み(Lazyload)
画像をあとから読み込むことで、
初期の表示をスムーズにする機能です。

とくに理由がなければ、
全チェックでOKです。
「Lazyload」は選択肢がありますが、私は「コアのlazyloadを使用する」にチェックを入れています。
私の環境では「スクリプト」を選んだ際にサーチコンソールでLCPエラーが出てしまったため、「コアのlazyloadを使用する」に変更したところ、改善しました。
環境によっては「スクリプト」でも問題ない場合もあるので、お好みで調整してみてください。
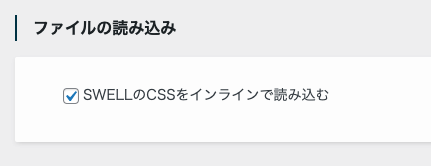
CSSのインライン読み込み
続いて、「CSSのインライン読み込み」です。

インライン読み込みとは、
HTMLソース内に、
CSSを埋め込むという方法です。
通常だと、CSS(デザイン指定などが書かれたファイル)は、HTML(文字情報が書かれたファイル)とは、別のファイルとして読み込まれます。
ただこれだと、複数のファイルを読み込む必要があるので、その分時間がかかります。
それが、ひとつのファイルで同時に読み込みめば、読み込みが速くなるという理屈です。
チェックを入れておき、とくにトラブルが起きないようであれば、そのままでOKです。
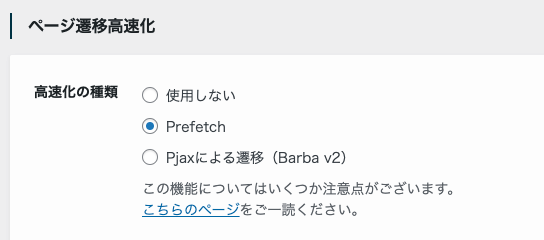
4.ページ遷移の高速化(Prefetch・Pjax)
最後に、「ページ遷移高速化」です。

「Prefetch」というのは、遷移先のページを事前に準備しておくことによって、ページ遷移のスピードを速めるための技術です。
もう一つの選択肢にある「Pjax」については初めて見ました。
すみませんが、このへんの技術についてはあまり理解できていないので、詳細を知りたい方はSWELL開発者のヘルプをご覧ください。
サーバー側の設定も確認してみよう
テーマの設定だけでなく、サーバー側の高速化機能も活用することで、より表示速度を改善することができます。
たとえば「エックスサーバー」では、「Xアクセラレータ」や「サーバーキャッシュ」の設定があります。お使いのサーバーに高速化オプションがあるか、管理画面からチェックしてみてください。
まとめ:SWELLは表示速度も優秀なテーマ
SWELLは表示速度にも配慮されており、適切な設定をすれば十分に快適なサイト運営が可能です。
- 元々高速化が考えられている優秀なテーマ
- 設定次第でさらに高速化できる
- サーバーの設定も合わせるとより高速化できる
ページの読み込みが遅いと感じたら、まずはSWELLの設定画面を見直してみてください。ほんの少しの調整で、表示スピードはグッと改善するかもしれません。