- はじめてSEOに挑戦する方
- 一度もSEO施策を行ったことのないWebサイトをお持ちの方
現役でSEO対策の仕事をしている私が、比較的簡単にできるSEO対策をご紹介します。
SEO初心者の方にとって重要なのは、自分の力で順位変動を起こすことです。
【はじめてのSEO】まずは順位変動させよう

SEO対策をするうえで大事なことがあります。
それは、
まずは順位変動を起こすことです。
順位をあげることはもちろん大事ですが、
正直なところ、必ず順位があがる施策はありません。
もしも必ず順位をあげる施策があったら、
みんなが実施するはずです。
SEO対策のプロが提案する方法であっても、
施策を行った結果、順位がさがってしまうこともあります。
SEO対策にはWebサイトの運営側ではコントロールできない要素がたくさんあります。どれだけ頑張っても、最後は運次第な面もあります。
ただ一つ確実に言えることは、何かを行って順位変動を起こさなければ状況は変わらないということです。
競合がWebサイトを閉鎖したり、検索エンジンが評価基準を変えてある日突然順位があがったりすることもあるかもしれません。
ただ、可能性としては低いです。
SEO対策を行った結果、順位がさがることもありますが、もしも順位をあげたいと考えているなら、まずはとにもかくにも順位変動を起こすことが大事です。
この記事で想定しているWebサイト
以下のようなWebサイトを想定して話を進めていきます。
- 一度もSEO対策を行ったことがない。
- 目標キーワードでの順位が10位以降(2ページ目、3ページ目)
- 目標キーワードでの検索結果の1ページ目がポータルサイトで独占されていない(「〇〇 求人」「〇〇 賃貸」など、ポータルサイトで独占されているキーワードでの上位表示は難しいです。)。
どんなWebサイトも問題をかかえている

どんなWebサイトも多かれ少なかれ、
SEOマーケターの視点で見ると問題をかかえています。
問題というと悪いことのように聞こえるので、
課題と言ったほうが良いかもしれません。
どんなWebサイトにも、
多くの場合「ここをこうすればおそらく順位あがるだろうな」という課題があります。
これまでたくさんのWebサイトを見てきましたが、社長が自分で作ったワードプレスのサイトであっても、300万円かけてつくったWebサイトでも、数の差はありますが、課題は見つかりました。
あなたが管理しているWebサイトにも、必ず課題はあります。
この記事では一度もSEO対策を行ったことのないWebサイトを想定して書いていますが、なぜ一度もSEO対策を行ったことのないWebサイトを想定しているかというと、順位変動が起きやすい課題がある可能性が高いからです。
ですので、
比較的順位をあげやすいです。
それでは早速、どんなポイントを確認すればよいかと、対策方法をご紹介します。
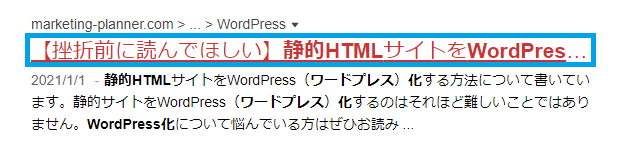
タイトル(title)を正しく設定できていない
タイトル(titleタグ)がきちんと設定できていないWebサイトは多いです。
タイトルとは、言葉通りですが、ページのタイトルをあらわすものです。
検索結果上の見出しに使用されます。

タイトルは数あるSEO対策の中でも、
順位変動を起こしやすい施策です。
ですのでまずはタイトル設定から取り組むのが良いです。
具体的なタイトル設定については、
SEO対策を意識したタイトル(titleタグ)のつけ方をご覧ください。
ここでは課題発見のポイントを書きます。
- 上位表示を狙いたいキーワードがちゃんと含まれているか。
- 長すぎないか(40文字を超えてくると少し長いです。)
- 短すぎないか(目標キーワードを含める、かつクリックされやすいキャッチーな文章が必要なので、30文字くらいはあったがほう良いです。)
- 全ページ異なるタイトルになっているか(同じページは存在しないはずなので、同じタイトルもないはずです。)
見出しタグをきちんと使用していない
見出しタグも順位変動を起こしやすいポイントです。
見出しタグとは、
記事内の見出しに使われるタグ(HTMLコード)のことです。

見出し(見出しタグ)には見出しレベルという概念があります。
- h1>h2>h3>h4>h5の順番。
- 数値が小さいほど見出しレベルが高い。
- 見出しレベルが高いほどSEO効果が高い。
見出しの課題発見チェックポイント
- ページ内で見出しが使われているか。
- 見出しのレベルが意識して使用されているか。
- 上位表示を狙いたいキーワードが詰め込まれすぎていないか。
少し補足で解説します。
ページ内で見出しが使われているか
見出しは必須ではないですが、あったほうが良いです。
見出しにはSEO効果があるから使ったほうが良いというSEO上の理由もありますし、見出しがあると文章の内容がパっと見で把握しやすくなるという、閲覧ユーザー側への配慮という意味もあります。
ですので、
見出しは使うのがベストです。
もしもページ内で見出しが使われていない場合、
見出しをきちんと設定することで順位変動が起きる可能性があります。
見出しは、文章のまとまりごとに設定していくイメージです。
たとえば、
この記事では、以下のような見出し設定になっています。
- (h1)【自分の力で順位変動させよう】SEO初心者のためのはじめてのSEO対策
- (h2)【はじめてのSEO】まずは順位変動させよう
- (h3)この記事で想定しているWebサイト
- (h2)どんなWebサイトも問題をかかえている
- (h3)タイトル(title)を正しく設定できていない
- (h3)見出しタグをきちんと使用していない
- (h4)ページ内で見出しが使われているか
- (h4)見出しのレベルが意識して使用されているか
- (h4)見出しレベルを意識して順番通りに使う
- (h3)リンク切れを放置している
- (h3)コンテンツの質がよくない
- (h3)サイトの表示スピードが遅い
- (h2)まとめ
トピックが変わるごとに見出しを設定しています。
トピックが変わるごとに見出しを設定することで、読者はパパッとスクロールして、大まかな内容を把握することができます。
また、気になるトピックだけを読むという選択肢も生まれます。
見出しのレベルが意識して使用されているか
見出しレベルを意識するのも大事です。
見出しには、h2やh3といった区別があることはお伝えしました。
見出しは階層構造になっていて、h2の後にはh3を設定する。h3の後にはh4を設定するといった決まりがあります。
ただ、決まりといっても絶対的なルールではありません。
もちろん、自由に設定したからといって誰かに怒られるとかはないです。
でもSEOを考えるなら、
見出しレベルを意識しておいて損はないです。
見出しの構造が意識して作られたWebサイトは、ユーザーにとっても、ロボットにとっても、理解しやすい構造になるからです。
たとえば、通常見出しレベルがもっとも大きいh1はページのタイトルとして使用されます。
この記事では【自分の力で順位変動させよう】SEO初心者のためのはじめてのSEO対策がタイトルにあたります。
ちなみに、h1のタイトルと上のほう書いた「タイトル(title)」は別ものです。
h1のタイトルとtitleのタイトルの違いがわからない方は、h1とtitleの違いを解説した記事をお読みください。
h1はページのタイトルとして使用されますが、見出しレベルをとくに意識していないWebサイトだと、h1を何個も使っているというケースもあります。
一般的にh1は、ページのタイトルをあらわすものとして、1ページにひとつ(タイトルに設定)することが推奨されています。
それが、1ページに何個もh1が使われていたらどうでしょう?
「このページ何個h1あるねん?結局どれが重要やねん?」と検索エンジンのロボットに思われてしまいます。
検索エンジンロボットが関西弁かは謎ですが。
見出しレベルを意識して順番通りに使う
見出しは、見出しレベルを意識して順番通りに使いましょう。
順番というのは、
h2の後にはh3といったことです。
h3の後にはh4です。
ただそれだと、「h2の後にh3を使ったら、もうh2はそのページでは使えないの?」と思うかもしれません。
そんなことはなくて、またh2を使うこともできます。
h2やh3を日本語に言い換えると以下のようなイメージになります。
- h2→大見出し
- h3→中見出し
- h4→小見出し
h2という大見出しのトピックの中の中見出しとしてh3は使用され、h3という中見出しの中のトピックとしてh4が使用されるイメージです。
ですので、トピックが大きく変わるときには、
h2を再度使用できます。
リンク切れを放置している
リンク切れの放置はWebサイトが抱える課題の一つです。
リンク切れとは、存在しないページのリンクを貼っている(紹介している)状態のことです。
閲覧ユーザーや検索エンジンのロボットが「このページ行ってみよう」と思ってリンク移動したはいいものの、「ページが表示されません」と表示されます。
よろしくないですよね?
リンク切れが放置されてしまっているWebサイトはよくあります。
商品ページのリンクを貼っていたが、
その商品の販売が終了(ページがなくなった)してしまったケースはよくあります。
徹底的にすべてのリンク切れをなおす必要はありませんが、
発見した際にはなおしましょう。
ちなみに、Webサイト内のすべてのページを確認する場合には大変なので、SEOツールが必要です。
リンク切れとSEO対策の記事もどうぞ。
WordPressでリンク切れを簡単に見つける方法は下記記事から。

コンテンツの質がよくない
コンテンツの質がよくないのは非常に大きな課題です。
なぜなら、検索エンジンはコンテンツの質を非常に重要視しているからです。
ただ、「コンテンツの質がよくない」と言われても、言っていることの意味がよくわからないと思います。
何がよくて何がよくないのかの基準があいまいですし、よくないと思いながらコンテンツを作る人はいないはずだからです。
だからもしも、SEO対策を実施しようとしているWebサイトを制作したのがあなた自身であるなら、「コンテンツの質」の課題に気づくのは難しいと思います。
ですがもしも、SEO対策を実施しようとしているWebサイトの制作にあなたが関わっていなかったり、あなたが他人(他社コンサルなど)のWebサイトを管理していたりする場合、コンテンツの質の課題に気づくのは比較的簡単です。
Webサイトを見ていて、「知りたいことが書いていない(料金が知りたいのに書いていないなど)」とか「書いてある内容がありきたりでつまらない」とか思ったとしたら、それがコンテンツの課題です。
自分で作ったものだと客観的に見るのが難しいですが、そうでないなら、客観的に判断することができます。
見つけた課題に手を入れた結果、
必ずしも順位がよくなる保証はありません。
ですが、あなたがわかりにくいと思ったことや、「もっとこうすれば」と客観的な視点で思ったことは、他の誰かも思っている可能性があります。
検索エンジンのロボットは、ユーザーにとって価値のあるサイトを評価します。ですのでユーザーにとって価値のあるサイトを作れれば、検索エンジンにも評価される可能性が高くなります。
難しいことを考える必要はありません。
ひとりの利用者として、あなたが直感的に感じたことを大切にしましょう。
そして発見した課題を改善してみましょう。
サイトの表示スピードが遅い
SEO中級レベルのお話になりますが、
大事な点なので簡単にご説明します。
サイトの表示スピードが遅いのは、
よくないです。
普段どこかのWebサイトを閲覧しているときに、
ページを開いても全然表示されずにすぐに閉じたことはありませんか?
ページを開いてもなかなかコンテンツが表示されないことを、
サイトの表示スピードが遅いと言います。
サイトの表示スピードが遅いと、閲覧する人にとってストレスですし、検索エンジンのロボットから評価をさげられる原因になります。
サイトの表示スピードの問題を解決するにはエンジニアの力必要になるのでここには書きませんが、もしもあなたが管理するWebサイトの表示スピードが「なんか遅い気がする」と感じるようでしたら、技術面に詳しい方に相談することをお勧めします。
まとめ
少し長くなってしまいましたが以上です。
繰り返しになりますが、SEO対策を行ううえで大切なことは順位変動を起こすことです。
順位変動を意図的に起こすことで、順位が上がったり下がったりするのがSEOです。
順位が上がる可能性の高いSEO対策を行うことで、順位を上げる確率を高めることは可能です。
それでも最後はやってみないとわからないのがSEOです。
順位が下がってしまうことをおそれずに順位変動を起こしましょう。
「行動しないと何も変わらない」とはよく言われますが、SEO対策も同じです。


