「このWebサイトって、WordPressかな?それともWix?」
競合サイトやクライアントのWebサイトを見ていて、そんな風に思ったことはありませんか?
CMS(コンテンツ管理システム)や解析ツールなど、サイトの裏側にある技術情報を一瞬で知りたいときに便利なのが、Chrome拡張機能『Wappalyzer(ワッパライザー)』です。
本記事では、Wappalyzerの使い方を初心者向けにわかりやすく解説します。 営業活動やマーケティングリサーチにも活かせる、便利な活用法も紹介します!
Wappalyzerとは?何がわかるの?

chromeにはWeb開発、分析に使えるたくさんの便利な拡張機能が存在しますが、そのうちの一つが「Wappalyzer」です。
読み方は、「ワッパライザー」です。
「Wappalyzer」で何ができるかというと、「このWebサイト何のCMS使ってるんだろう?」とか「どんなフレームワーク使ってるんだろう?」とか思った時に、一瞬でその疑問を解決してくれます。
Wappalyzerで調べられる主な情報
CMSの種類や、
WordPressのバージョンなどがわかります。
- CMSの種類(例:WordPress、Wix、Squarespace)
- JavaScriptライブラリ(例:React、jQuery)
- アナリティクスツール(例:Google Analytics、Hotjar)
- SEOツール(例:Yoast SEO)
- フレームワーク(例:Laravel、Django、Ruby on Rails)
- Webサーバー(例:Apache、Nginx)
非常にたくさんの種類のテクノロジーをカバーしています。
詳しくはこちらから見れます。Wappalyzer公式サイト
Wappalyzerのインストール方法
Chromeで以下の手順を踏むだけで、すぐに導入できます。
【Wappalyzerのインストール方法】
ブラウザ画面右上に「Wappalyzer」のアイコンが追加されます。これで完了です。
Wappalyzerの使い方【初心者でも簡単】
使用方法は、
調べたいWebサイトにアクセスするだけです。
Chromeブラウザで調べたいサイトにアクセスします。
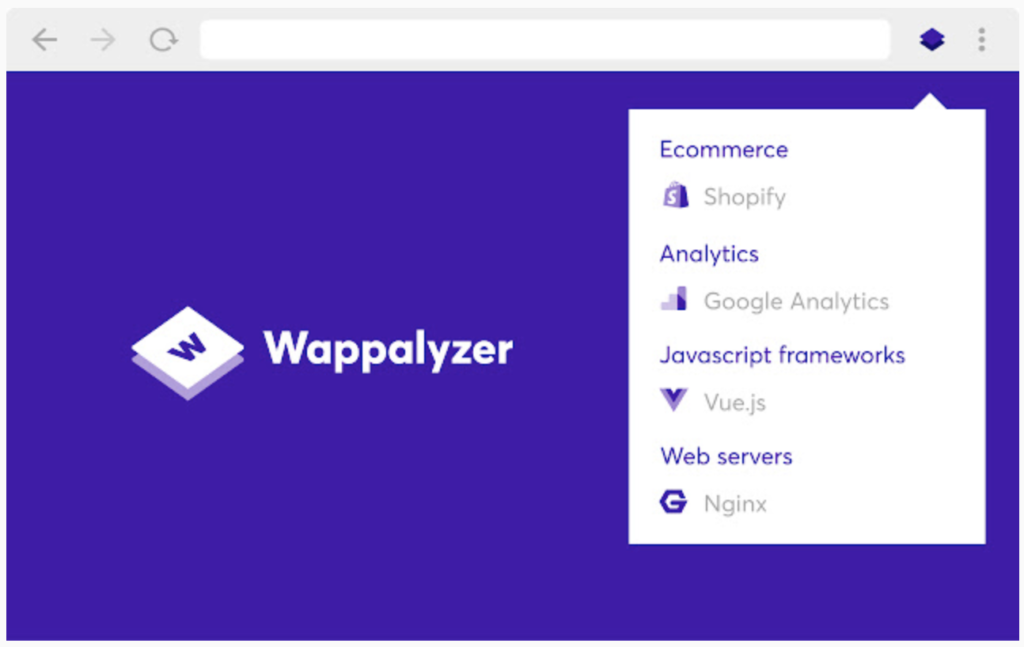
数秒以内に、右上のWappalyzerアイコンが色付きに変化します。
例えば、WordPressで構築されたサイトであれば、
- CMS:WordPress
- Plugin:Yoast SEO
- Analytics:Google Tag Manager など が表示される形です
Wappalyzerの活用シーン
Wappalyzerの主な活用シーンです。
営業・クライアント提案に
事前にクライアントの使用CMSや分析ツールを確認することで、的確な提案ができます。
マーケティング・SEO分析に
競合サイトが使用しているツールやCMSを知ることで、戦略立案に役立ちます。
学習・トレンド調査に
気になるサイトの技術構成を見ることで、今どんな技術が使われているのかが分かります。
まとめ
Wappalyzerは、CMS調査・技術分析を簡単にしてくれるWeb担当者・マーケター必携のツールです。
Chromeに入れておくだけで、営業活動、マーケティング分析、Web制作に幅広く活用できます。
ぜひ、あなたの仕事や学習に活かしてみてください!