Webサイトを作っていると、「この部分の文字サイズを少し大きくしたい」「ボタンの色を変えたらどう見えるかな?」といった調整をしたくなる時があると思います。
でも、そのたびにHTMLやCSSファイルを編集してサーバーにアップロードしていては効率が悪いですよね。
そこで活躍するのが Chromeのデベロッパーツール(検証ツール) です。
ブラウザ上で直接HTMLやCSSを書き換えて、変更後の見え方をリアルタイムで確認できるため、Web制作者にとって欠かせない機能です。
この記事では、初心者の方に向けて「デベロッパーツールで何ができるのか」「どうやって開くのか」「具体的な使い方」までを丁寧に解説します。
デベロッパーツールでできること一覧
Chromeのデベロッパーツールは非常に多機能ですが、まず初心者が押さえておくべき基本機能を整理しておきましょう。
- HTML編集:テキストや要素を一時的に書き換えて表示確認
- CSS編集:色・フォント・余白などのデザインをリアルタイムに変更
- レスポンシブ確認:スマホやタブレット表示をシミュレーション
- JavaScriptコンソール:エラーメッセージやコードの動作確認
- ネットワーク確認:ページの読み込み速度やリソースの状況をチェック
- イベント確認:Googleアナリティクスなどの動作を事前に確認
これらを活用すれば、コーディング・デザイン調整・サイト改善が効率的に行えます。

たとえば、このブログのサイトタイトルを変更してみようかなと考えたとします。
通常のWebサイトの場合には、HTMLファイルをテキストエディタなどで編集し、その後ファイルをアップロードして、はじめてタイトルの変更が確認できます。
ですが、Chromeの検証ツール(デベロッパーツール)を使用すれば、その場でパパっとイメージの確認ができてしまいます。

こんなかんじです。
作業時間にして、5秒くらいです。
あくまでもブラウザ上(検証ツール上)での変更なので、Webサイト自体は何も変更されませんが、検証ツール(デベロッパーツール)などで事前にイメージなどを確認することで、HTMLやCSSファイルを編集してアップロードした後に、「イメージと違う」というようなことを避けられますし、デザイナーなどに依頼を出す際なども、よりイメージが伝わりやすくなります。
それでは実際に使用方法の解説です。
デベロッパーツールの開き方
まずはツールを開く方法から覚えましょう。
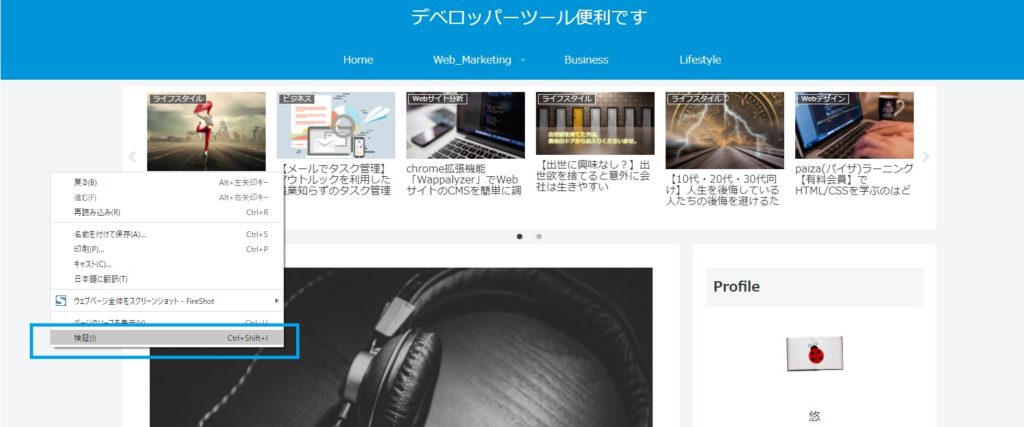
- 右クリックから開く
ページの任意の場所で右クリック → 「検証」をクリック。 - ショートカットキーを使う
Windows: Ctrl + Shift + I
Mac: Command + Option + I - メニューから開く
Chromeの右上メニュー(三点リーダー) → その他のツール → デベロッパーツール
慣れてくるとショートカットキーで一瞬で開くのがおすすめです。


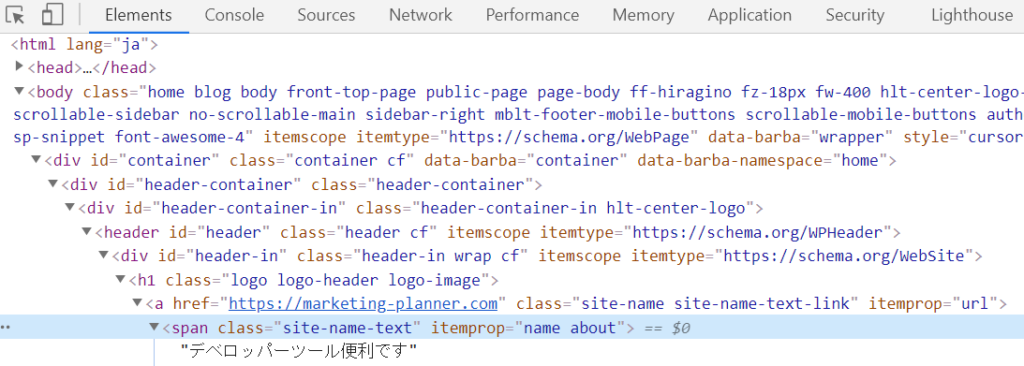
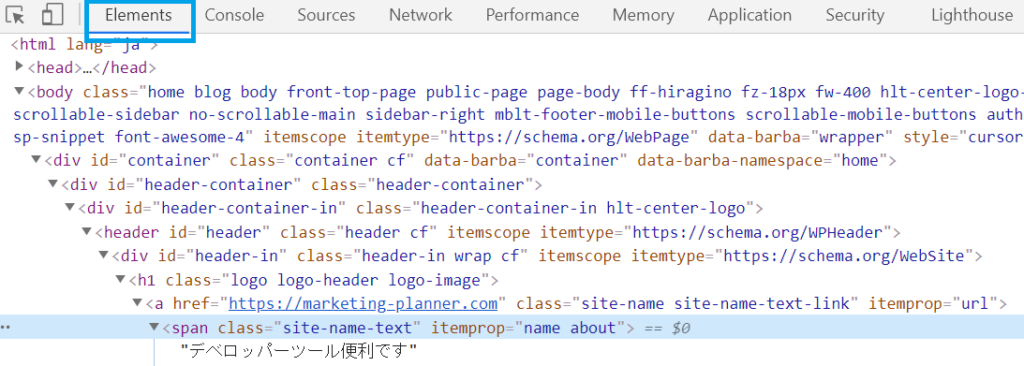
こんな画面が出ると思います。

基本的にはこの画面内(上記画面青枠「Elements」)でHTML・CSSを編集します。
※検証ツールをどのように開くかを下の設定で変更できます。
別ウインドウ・左側・下側・右側

HTMLを編集する方法

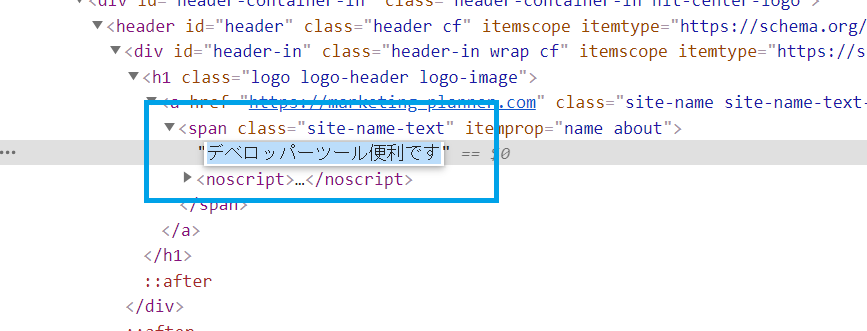
テキストを変更したい場合は、上の画面の青枠の部分をクリック(青色になります)します。
→テキストが変更できます。
検証ツール(デベロッパーツール)上の変更は、あくまでも検証ツール(デベロッパーツール)上の変更なので、間違えた場合でも何も問題ないです。
元の状態に戻したい時には、Webサイトを開いている画面を再読み込みすれば検証ツール(デベロッパーツール)上の変更点も元通りになります。
CSSを編集する方法
CSSの場合も基本的にはHTMLと同じです。
ただ、見る場所が異なるだけです。

開く画面自体は同じで、HTMLの編集場所の右側にあります。
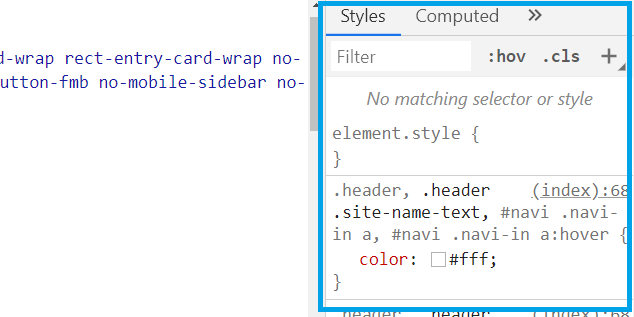
目印は上記画像青枠の「Style」です。
→HTMLと同じ操作で、色などを変更したい部分をクリックします。

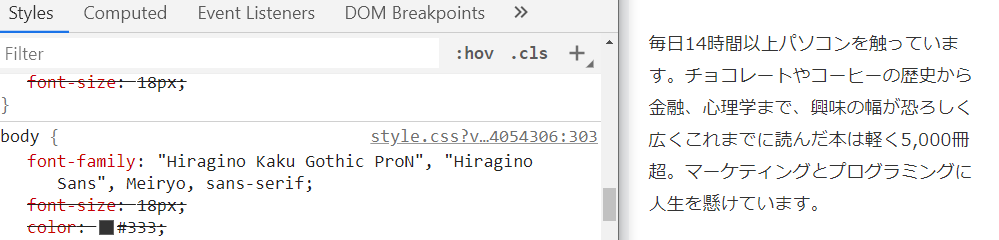
試しに上記画面(body内)の文字の色)を変更してみます。

「#333」の部分をクリックして消去して、変更希望のカラーコードを入れます。
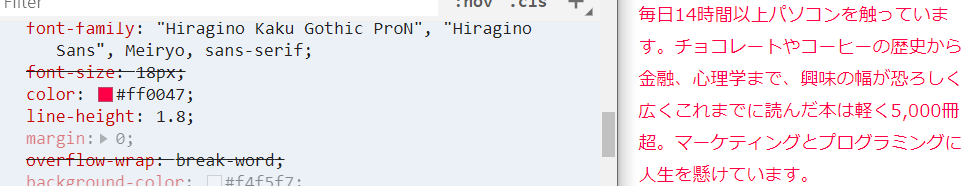
試しに「#ff0047」にしてみましょう。
変更できました。このブログのイメージには合わないですね。
この要領で、フォントサイズなど、様々な変更が可能です。
レスポンシブ表示を確認する方法
スマホ・タブレットでどう表示されるかを確認できる機能も搭載されています。
- デベロッパーツール上部の「デバイスモード切替」アイコンをクリック
- iPhoneやiPadなどの表示を選択
- 実際の画面サイズに近い見え方で確認可能
レスポンシブ対応のデザイン確認に欠かせません。
Googleアナリティクスのイベント確認に使う方法
例えば「ボタンをクリックしたらイベント計測したい」という場合、いきなりHTMLを編集してサーバーにアップロードするとミスのリスクがあります。
そこで、まずは検証ツールで一時的にコードを追加して、Googleアナリティクスのリアルタイム画面でイベントが発火するか確認する方法が有効です。
これにより「設定ミスで二度手間になる」ことを防げます。
まとめ
Chromeのデベロッパーツール(検証ツール)は、初心者からプロまで活用できる万能ツールです。
あまりにも多機能すぎて、全てを理解している人に出会ったことはありませんが、今回ご紹介した機能だけでも、十分仕事や学習の効率化につながります。
Chromeのデベロッパーツール(検証ツール)は、
- HTMLやCSSの確認・編集
- スマホ表示のチェック
- アナリティクスやJavaScript動作確認
といった様々な用途に使えるので、Web制作やマーケティング担当者にとって必須のツールです。
最初は難しく見えますが、実際に触ってみると直感的に操作できます。ぜひこの記事を参考に、日々の業務や学習に役立ててください。


