この記事では、WordPressにタグマネージャーを実装してGoogleアナリティクスの計測をする方法を解説していきます。
WordPressにタグマネージャーを実装する方法
WordPressにタグマネージャーを実装する方法は主に2つ考えられます。
- プラグインを使用する方法
- ソースに直接書き込む方法
「Metronet Tag Manager」プラグインを利用してタグマネージャーを設定する方法

プラグイン>「新規追加」>「Metronet Tag Manager」で検索
タグマネージャーを実装可能なプラグイン自体はいくつかありますが、今回は「Metronet Tag Manager」で実装します。
WordPressでプラグインを選択する際には、互換性や最終更新日、インストール数などに注意したほうがよいです。

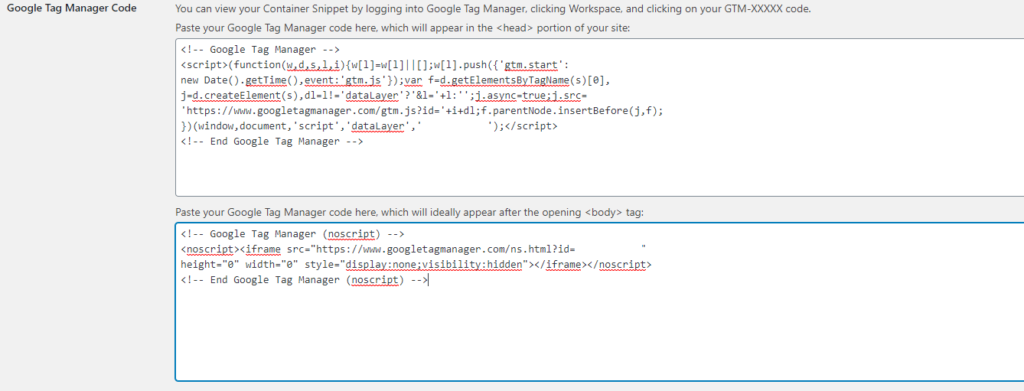
有効化したら設定画面にアクセスし、タグマネージャー側で発行可能なタグを追加です。
プラグイン側の設定はこれでOKです。
ソースに追加する方法
タグマネージャーのタグは2つにわかれており、タグの確認画面で下記のような埋め込み指定があります。
- 【1つ目】このコードは、<head>内のなるべく上のほうに貼り付けてください。
- 【2つ目】開始タグ<body>直後にこのコードを貼り付けてください。
コピーしてHTMLソース内に埋め込みます。
WordPressは通常、<head>タグや<body>内の一部は全ページ共通部分として「header.php」というファイルの中に書かれています。
タグマネージャーのタグは全ページに埋め込む必要があるので、この「header.php」の中に追加します。
タグマネージャーとGoogleアナリティクスの連携
そもそも「タグマネージャーの登録がまだ」という方のために、登録方法も解説します。

タグマネージャーは、Googleアカウントを持っている方なら誰でも無料で使用できます。
検索窓で「タグマネージャー」と入力して、「タグマネージャー」(上記画像画面)のTOP画面にアクセスします。
その後、「無料で利用する」をクリックして利用開始です。
タグマネージャーの利用方法
タグマネージャーには【アカウント】と【コンテナ】という概念があります。
アカウント:Googleアナリティクスのアカウントと同様の概念です。
コンテナ:Googleアナリティクスのプロパティと同様の概念です。
たとえば、Aという企業が「〇サイト」と「△サイト」を持っていたします。
この場合、一般的には【アカウント】は「A企業」(1つ)になり、【コンテナ】は「〇サイト」と「△サイト」それぞれで作成するイメージです。
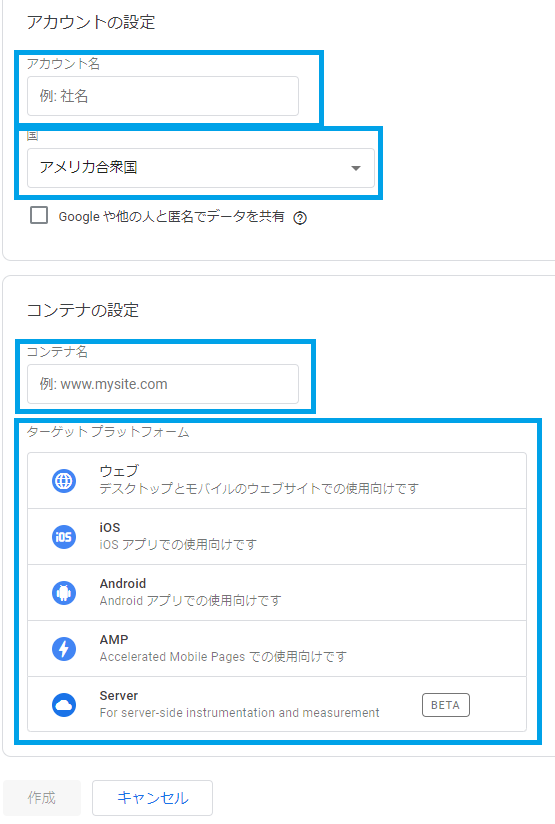
アカウント・コンテナ作成

「アカウント作成」をクリックです。

上記画像の4箇所に入力です。
※通常のWebサイトの場合。
規約画面が出るので確認後「同意」にチェックして>「はい」で進みます。
※規約文ですが、選択肢に日本語はなかったと思います。
タグの確認
規約に同意すると、最初の画面で埋め込み用のタグが表示されます。
このタグを上記で解説した方法で埋め込みます。
Googleアナリティクスとの連携方法
それでは最後にGoogleアナリティクスとの連携方法です。

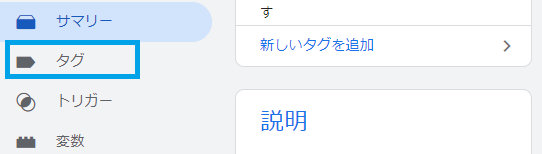
タグマネージャーの管理画面メニュー「タグ」をクリックです。

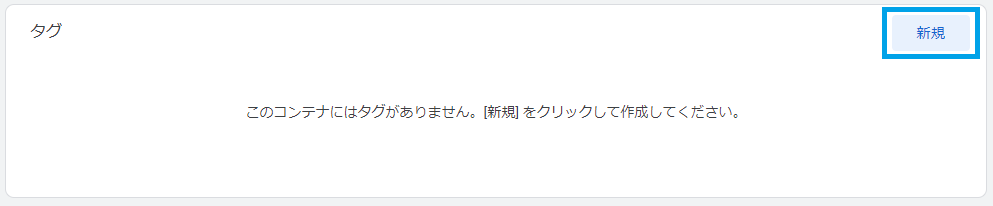
タグの新規追加は、上記画像青枠の部分をクリックです。

タグのタイプを選択です。今回は「Googleアナリティクス:ユニバーサルアナリティクス」を選択です。選択するとタグの詳細設定画面に移動します。

「このタグでオーバーライド設定を有効にする」にチェックを入れると、トラッキングIDの入力画面が出てきます。
「UA-」の部分はGoogleアナリティクスの「設定」>「プロパティ」>「トラッキングコード」内で確認可能です。
タグが設定できたら、
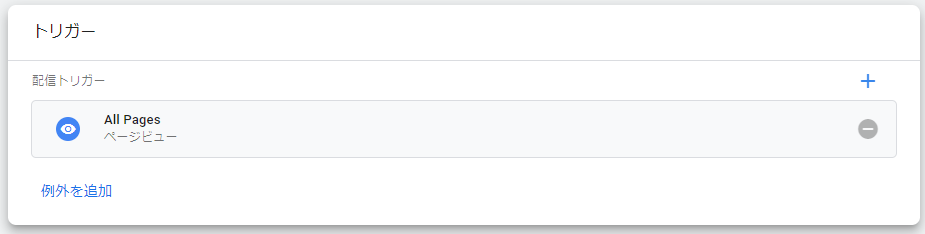
次に「トリガー」の設定です。

今回は全ページのアクセスを測定したいので、「All Pages」を選択です。
以上で完了です。
ただ、この時点ではまだGoogleアナリティクスのタグは動作していません。
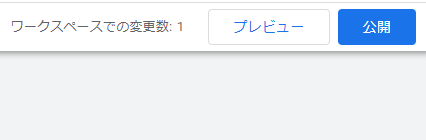
タグマネージャーでは、タグの設定後にタグマネージャーのバージョンを更新(公開)する必要があります。

タグマネージャーの管理画面右上の「公開」をもって、はじめてタグが動作します。
※公開前にプレビューモードでタグの計測チェックが可能です。

以上で完了です。
まとめ
タグマネージャーはGoogleアナリティクスだけでなく、様々なタグと連携が可能です。
タグマネージャーを一度設定してしまえば、HTMLファイルなどを編集することなく、Google広告やイベントトラッキングの設定などが可能になります。ぜひタグマネージャーを設定しましょう。
それでは、お読みいただきありがとうございました。


